目次
概要
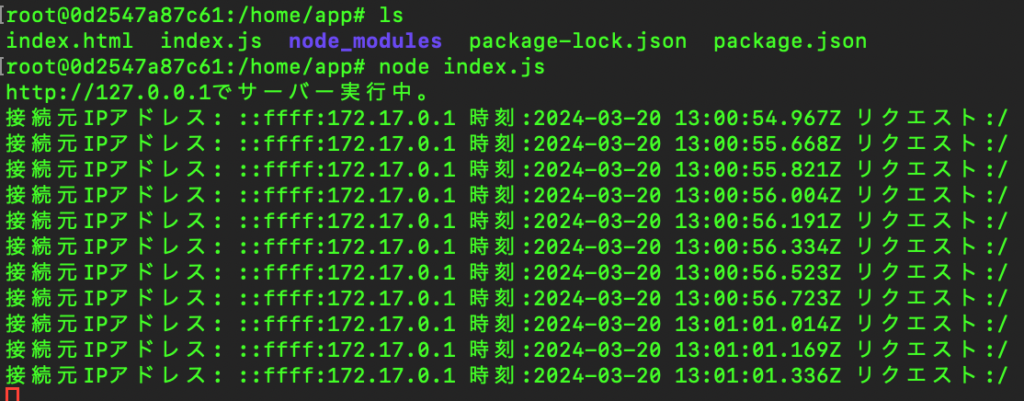
Webサイトにアクセスがあるたびにログを表示させてみます。
眺めていると、ハッカーみたいでかっこいと思うのは管理人だけでしょうか
Docker でUbuntu上にNode.js環境を構築が済んでいる前提で進めさせていただきます。
構築方法は別な記事がありますので、そちらをご覧ください。
DockerでUbuntu環境を構築する方法
Node.js環境を構築する方法
成果物
いい感じです!

コード
index.js
const express = require("express");
const app = express();
function log(req){
// IPアドレスを取得
const IP = req.ip;
//時間を取得
const date = new Date();
const strdate = date.toISOString().replace('T', ' ').substr(0, 19);
date.setTime(date.getTime() + (9*60*60*1000));
console.log('接続元IPアドレス: ' + IP + ' 時刻:' + strdate + ' リクエスト:' + req.url );
}
app.get('/', (req, res) => {
log(req);
res.sendFile(__dirname + "/index.html");
});
// HTTPサーバーを起動する
app.listen(80, () => {
console.log(`http://127.0.0.1でサーバー実行中。`);
});
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>アクセスログ</title>
</head>
<body>
<h1>テストページ実行中。。。。</h1>
</body>
</html>まとめ
簡単にできましたね!
次はもっと詳細に見たり、ログファイルとして保存する方法を紹介しようと思います。
楽しみにしていただけると幸いです。
次回はlog4jsという便利なモジュールを紹介します!
気になる人はぜひ調べてみてください。