必要なもの
Node.jsのインストーラ
インストール編
Node.jsは頻繁にバージョンが更新されるため、バージョン管理ソフトと合わせてインストールするのが通例です。
ですが、今回は割愛します。
最小構成と行きましょう。
公式ページからインストーラをダウンロードしましょう。
全部next及びokでサクッとインストールできます。
インストールフォルダは、アクセスしやすい場所にしておくことをおすすめします。
デフォルトだと、システムディスクのProgram Filesが選択されているはずです。
これだと、ファイル作成時毎回管理者権限のポップアップがでてくるのでめんどくさいです。
Dドライブなどに、serverなどわかりやすい名前のフォルダを作成するとよいでしょう。
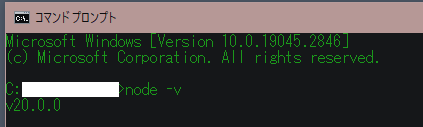
インストール完了後、管理者権限でコマンドプロンプトを立ち上げ下記のコマンドをコピペで入力してみてください。
node -v添付画像の様にバージョンが表示されていれば、インストール完了です。

セットアップ編
node.exeがあるディレクトリにjsを作成します。
名前はindexとします。
中身は下記の内容にします。
const http = require("http");
const server = http.createServer( function (req, res) {
res.setHeader("Content-Type", "text/plain; charset=utf-8");
res.write("こんにちわ");
res.end();
});
server.listen(4000, function() {
console.log("http://127.0.0.1:4000/");
});
コピペしましたらjs形式で、index.jsとして保存します。
このファイルに書いたJavaScriptがサーバーサイドとして動作します。
次回は、index.jsを使ってちょっとしたAPI連携を行います。
使い方
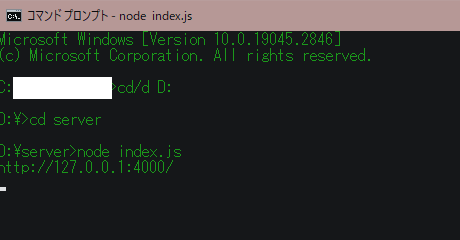
コマンドプロンプトを立ち上げ、インストールしたドライブに移動します。
cd/d ドライブ名コマンドプロンプトを立ち上げ、インストールしたフォルダに移動します。
cd ディレクトリ名サーバーを起動するコマンドを入力します。
node index.js
これでサーバーが起動しました。
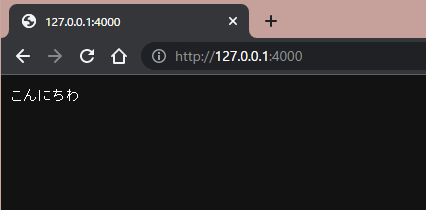
ブラウザに http://127.0.0.1:4000/ と入力してみましょう。

このように表示されるはずです。
サーバーを停止するには、コマンドプロント上でCTRL+Cを押せば止まります。
まとめ
前置きをせずに、インストール~セットアップまで説明しました。
Node.jsとはJavascriptをサーバーサイドとして実行するためのものです。
本来、、、
ブラウザ上では、JavaScript
サーバー側では、PHP等
と最低二つの言語が必要です。
二つ覚えるのはめんどくさいということで、JavaScriptでサーバーサイドも対応しちゃったという経緯らしい。
マジ、感謝!
でわ、ノシ