目次
概要
こんにちは。
前回の宣言通り、電卓を作ってみました。
前回の記事はこちら。
あわせて読みたい
前回投稿したコードとは違うやり方になりました。
計算は出来るけど、電卓ではない方式だったためです。
完成したもの
見た目は質素ですが、しっかりと計算可能です。
コード
コードはこんな感じになりました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>電卓</title>
<style>
.botan{
height: 50px;
width: 50px;
box-sizing: border-box;
border: 1px solid #68779a;
background: hsl(174, 30%, 86%);
cursor: pointer;
}
</style>
<script>
let tmp="";
function num(num){
document.getElementById('edit_area').innerHTML = String(tmp+num) ;
tmp=tmp+num;
}
function result(){
document.getElementById('edit_area').innerHTML =eval( tmp ) ;
}
function reset(){
tmp="";
document.getElementById('edit_area').innerHTML =tmp;
}
</script>
</head>
<body>
<div id="edit_area"></div>
<br></br>
<input type="button" value="7" onclick="num(7)" class="botan">
<input type="button" value="8" onclick="num(8)" class="botan">
<input type="button" value="9" onclick="num(9)" class="botan">
<input type="button" value="×" onclick="num('*')" class="botan">
<br></br>
<input type="button" value="4" onclick="num(4)" class="botan">
<input type="button" value="5" onclick="num(5)" class="botan">
<input type="button" value="6" onclick="num(6)" class="botan">
<input type="button" value="-" onclick="num('-')" class="botan">
<br></br>
<input type="button" value="1" onclick="num(1)" class="botan">
<input type="button" value="2" onclick="num(2)" class="botan">
<input type="button" value="3" onclick="num(3)" class="botan">
<input type="button" value="+" onclick="num('+')" class="botan">
<br></br>
<input type="button" value="0" onclick="num(0)" class="botan">
<input type="button" value="." onclick="num('.')" class="botan">
<input type="button" value="÷" onclick="num('/')" class="botan">
<input type="button" value="=" onclick="result()" class="botan">
<input type="button" value="C" onclick="reset()" class="botan">
</body>
</html>
使用した関数
電卓を作るのに良い関数はないか探した所、eval関数を見つけました。
eval関数は、文字列として表現された JavaScript コードを評価します。
あわせて読みたい
eval() – JavaScript | MDN
eval() 関数は、文字列として表現された JavaScript コードを評価します。ソースはスクリプトとして解釈されます。
入力されている文字を、計算させることができるため、簡単に電卓を作ることができます。
作った後に知ったのですが、危険な関数らしいです。(不正な値を入力される、ハッキングの入り口になる)
使用には十分注意しましょう。
ChatGPTに作らせた電卓と比較してみた
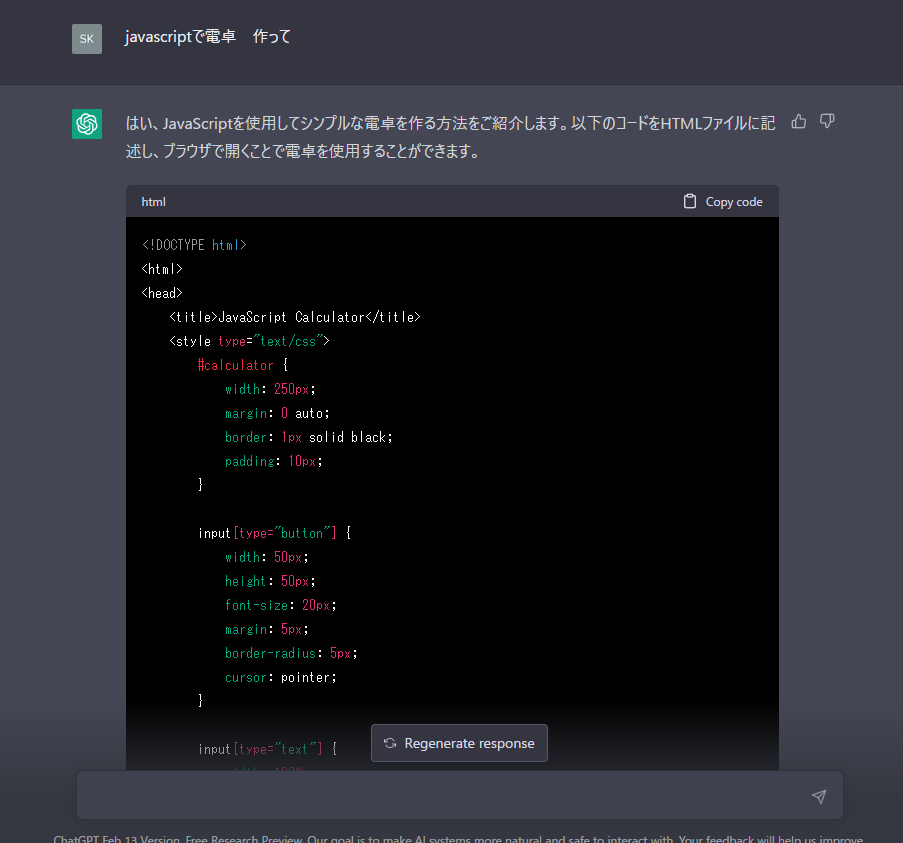
聞くところによるとChatGPTは電卓を作れるらしい。
ということで、お願いをしてみた。

まじかよ。
1分かからずでできた。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Calculator</title>
<link rel="stylesheet" href="./css/電卓.css">
</head>
<body>
<div class="calculator">
<input type="text" id="result" disabled>
<div class="row">
<button class="number" value="7">7</button>
<button class="number" value="8">8</button>
<button class="number" value="9">9</button>
<button class="operator" value="/">/</button>
</div>
<div class="row">
<button class="number" value="4">4</button>
<button class="number" value="5">5</button>
<button class="number" value="6">6</button>
<button class="operator" value="*">*</button>
</div>
<div class="row">
<button class="number" value="1">1</button>
<button class="number" value="2">2</button>
<button class="number" value="3">3</button>
<button class="operator" value="-">-</button>
</div>
<div class="row">
<button class="number" value="0">0</button>
<button class="clear" value="clear">C</button>
<button class="equal" value="=">=</button>
<button class="operator" value="+">+</button>
</div>
</div>
<script src="./js/電卓.js"></script>
</body>
</html>
javascript
const result = document.getElementById('result');
const numbers = document.querySelectorAll('.number');
const operators
css
.calculator {
width: 200px;
margin: 0 auto;
border: 1px solid black;
padding: 10px;
}
.row {
display: flex;
}
button {
width: 50px;
height: 50px;
font-size: 24px;
margin: 5px;
border-radius: 5px;
}
.number {
background-color: lightgray;
}
.operator {
background-color: gray;
color: white;
}
.clear {
background-color: red;
color: white;
}
.equal {
background-color: blue;
color: white;
}
#result {
width: 100%;
margin-bottom: 10px;
font-size: 24px;
text-align: right;
}
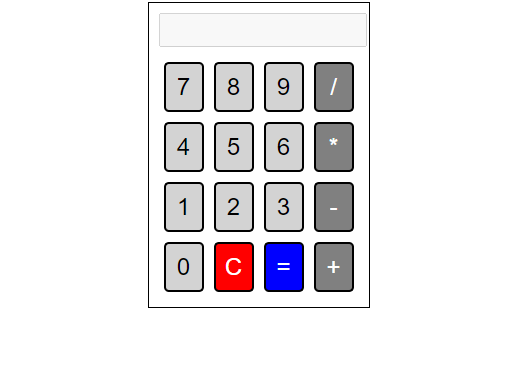
見た目はこちら。

デザインは完全に負けていますが、動かなかったので僕の勝ちです。(一回のみのリクエスト)
デザインとか音出るようにしたりもうちょっと改善してみたいと思います。
ここまで見ていただきありがとうございました!
でわ!
追記 音の出るように改良しました。