目次
概要
今回は、Sheet.jsを使用してみました!
Sheet.jsを使って、Jsonデータを新規Excelファイルとしてダウンロードをするようにしました。
JSONファイルを読み込むコードは、こちらの記事を流用しております。
必要に応じまして、ご覧ください。
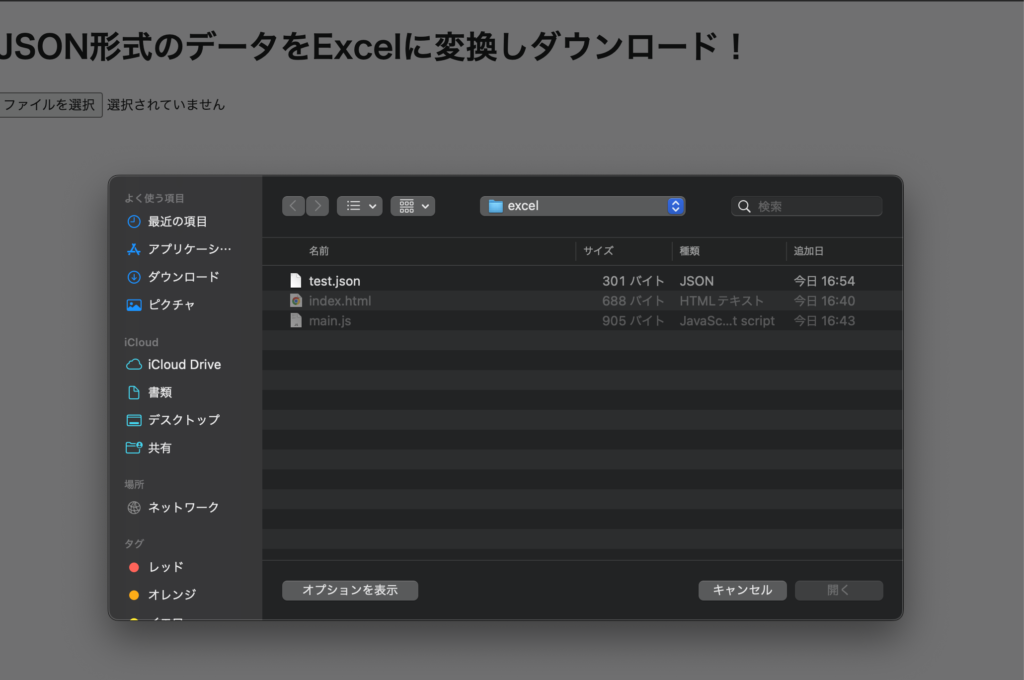
成果物
1.sample.jsonを選択します。

2.自動でExcelがダウンロードされます。

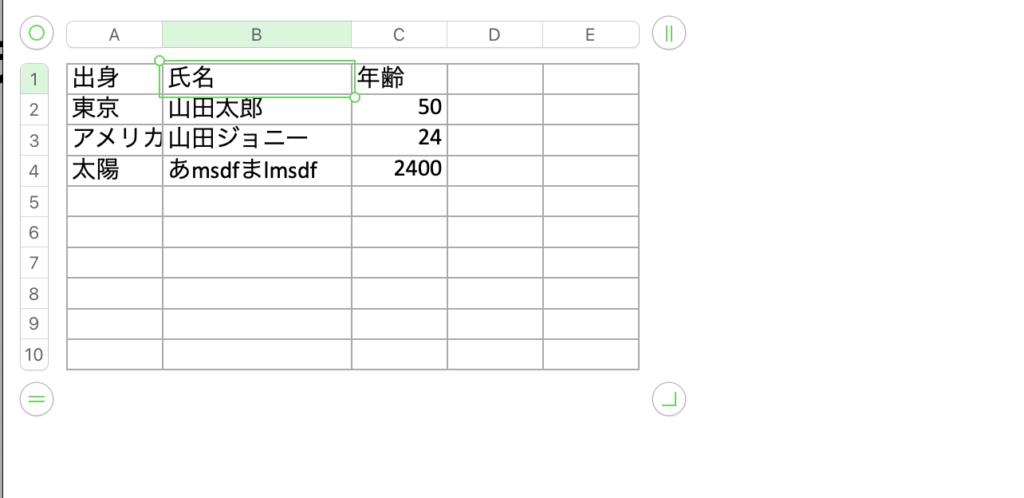
3.ファイルを確認!sample通り〜

コード
下記コードをファイル名をタイトル通りにし、同じフォルダ内に保存してください。
それができたらHTMLファイルとブラウザで開き、sample.jsonを読み込みましょう!

index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JSON to Excel</title>
</head>
<script src="./main.js"></Script>
<!--library-------------------------------------------->
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.14.2/xlsx.full.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/1.3.8/FileSaver.min.js"></script>
<!--library-------------------------------------------->
<body>
<h1>JSON形式のデータをExcelに変換しダウンロード!</h1>
<input type="file" accept=".json" id="filedata" onchange="readjson()" value="Excelへ変換">
</body>
</html>main.js
function readjson() {
const file = document.getElementById("filedata").files[0];
const reader = new FileReader();
//ファイルの読み込み
reader.readAsText(file);
//ファイルが読み込まれた時発動。中身をjson形式で読みこむ
reader.onload = (event) => {
const data = JSON.parse(event.target.result);
console.log(data);
excel_dl(data);
};
}
function excel_dl(data){
// ダウンロードボタンがクリックされたときの処理
// エクセルファイルを生成する処理(例:xlsxライブラリを使用)
const workbook = XLSX.utils.book_new();
const worksheet = XLSX.utils.json_to_sheet(data);
XLSX.utils.book_append_sheet(workbook, worksheet, "Sheet1");
// ファイルをダウンロード
XLSX.writeFile(workbook, "data.xlsx");
console.log(data);
}sample.json
[
{
"出身":"東京",
"氏名":"山田太郎",
"年齢":50
},
{
"出身":"アメリカ",
"氏名":"山田ジョニー",
"年齢":24
},
{
"出身":"太陽",
"氏名":"あmsdfまlmsdf",
"年齢":2400
}
]
まとめ
無事、試すことはできましたでしょうか。
もし不明点等ありましたら、コメントもしくはXにDMください。
今回説明を省略しましたが、Excelを自動ダウンロードするためにFileSaver.jsを使用しています。
気になる方は調べてみてね!
ご覧いただきありがとうございますノシ