目次
概要
JavaScriptで機械学習をやってみたいと調べたらTensorFlow.jsというものがありました!
まだまだ手探りですが、サクッと体験できた部分を紹介します。
TensorFlow.jsとは、TensorFlowをJavaScriptで実行できるようにしたもの。
TensorFlowとは、Googleが開発した機械学習のオープンソースライブラリです。
成果物

コード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- Make sure your page supports utf-8 characterset. -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script>
</script>
<title>カジュアルAIへようこそ!</title>
</head>
<!-- reset.css destyle -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@1.0.15/destyle.css"/>
<!-- main.css -->
<link rel="stylesheet" type="text/css" href="../css/main.css">
<!-- Load TensorFlow.js. This is required to use the qna model. -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"> </script>
<!-- Load the qna model. -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/qna"> </script>
<header>
<h1>カジュアルAIへようこそ!</h1>
</header>
<script>
function test(){
let question=window.document.getElementById("question").value;
const passage=window.document.getElementById("passage").value;
let answers="";
let res="";
// Notice there is no 'import' statement. 'qna' and 'tf' is
// available on the index-page because of the script tag above.
// Load the model.
qna.load().then(model => {
// Find the answers
model.findAnswers(question, passage).then(answers => {
for (let i=0 ; i<answers.length ; i++) {
res=res + "text:" + answers[i].text + "\n" + "score:" + answers[i].score + '\n';
console.log("text:",answers[i].text);
console.log("score:",answers[i].score);
}
document.getElementById("answer").innerHTML=res;
});
});
console.log("push");
}
</script>
<body>
<h3>質問</h3>
<textarea id="question"></textarea>
<h3>回答</h3>
<textarea id="answer"></textarea>
<h3>データ</h3>
<textarea id="passage"> </textarea>
<div id="div_send">
<input type="button" id="send" value="送信" onclick="test()">
</div>
</body>
</html>
main.css
@charset "utf-8";
#question {
resize: vertical;
vertical-align:top;
width: 500px;
height: 150px;
margin-left: 50px;
margin-right: 30px;
border: 1px solid #333333;
}
#answer {
resize:vertical;
width: 500px;
height: 150px;
margin-left: 50px;
margin-right: 30px;
border: 1px solid #333333;
}
#passage{
resize: vertical;
width: 500px;
height: 150px;
margin-left: 50px;
margin-right: 30px;
border: 1px solid #333333;
}
#div_send input{
margin-left: 450px;
margin-top: 30px;
width: 100px;
height: 30px;
border: 1px solid #333333;
text-align: center;
}
h1 {
margin-top: 10px;
margin-bottom: 10px;
font-size: x-large;
width: 500px;
height: 35px;
margin-left: 50px;
}
h3 {
margin-top: 10px;
text-align: center;
background-color: rgb(249, 177, 52);
width: 500px;
height: 20px;
margin-left: 50px;
}使い方
STEP
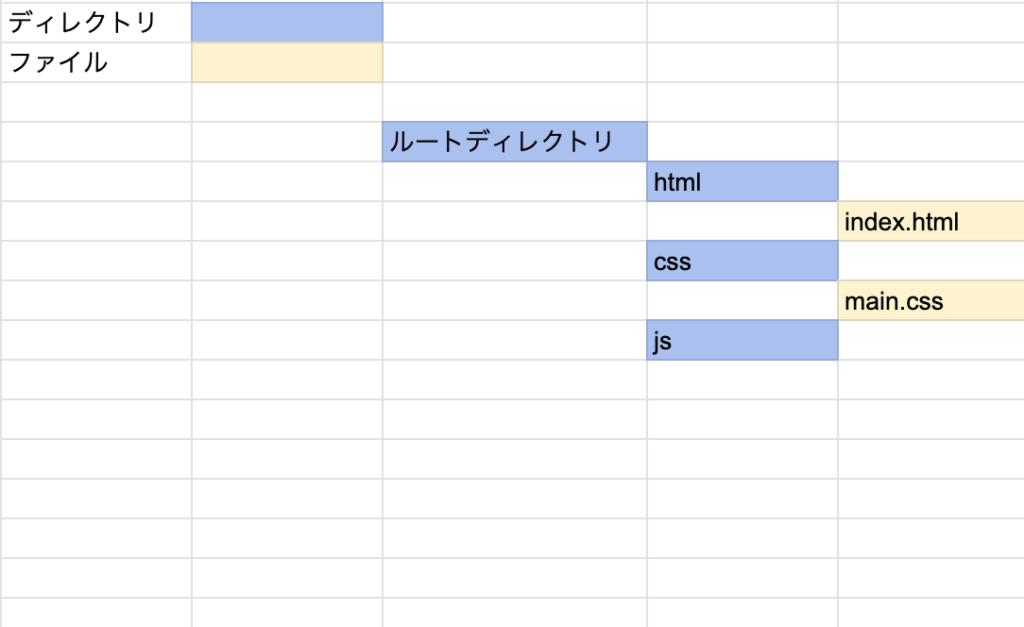
ファイルを配置する
ファイルはこのように配置しております。
ファイルはこのように配置しております。

STEP
index.htmlを実行
index.htmlをブラウザで開いてください。
STEP
データをセットする
wikiとかで好きな芸能人でも調べてコピペしてください(英語版で)
STEP
質問を入力
質問を英語で入力し、送信してください。
少し待つと返答があるはずです。
※簡単な質問ではないと、現状まともに動きません。
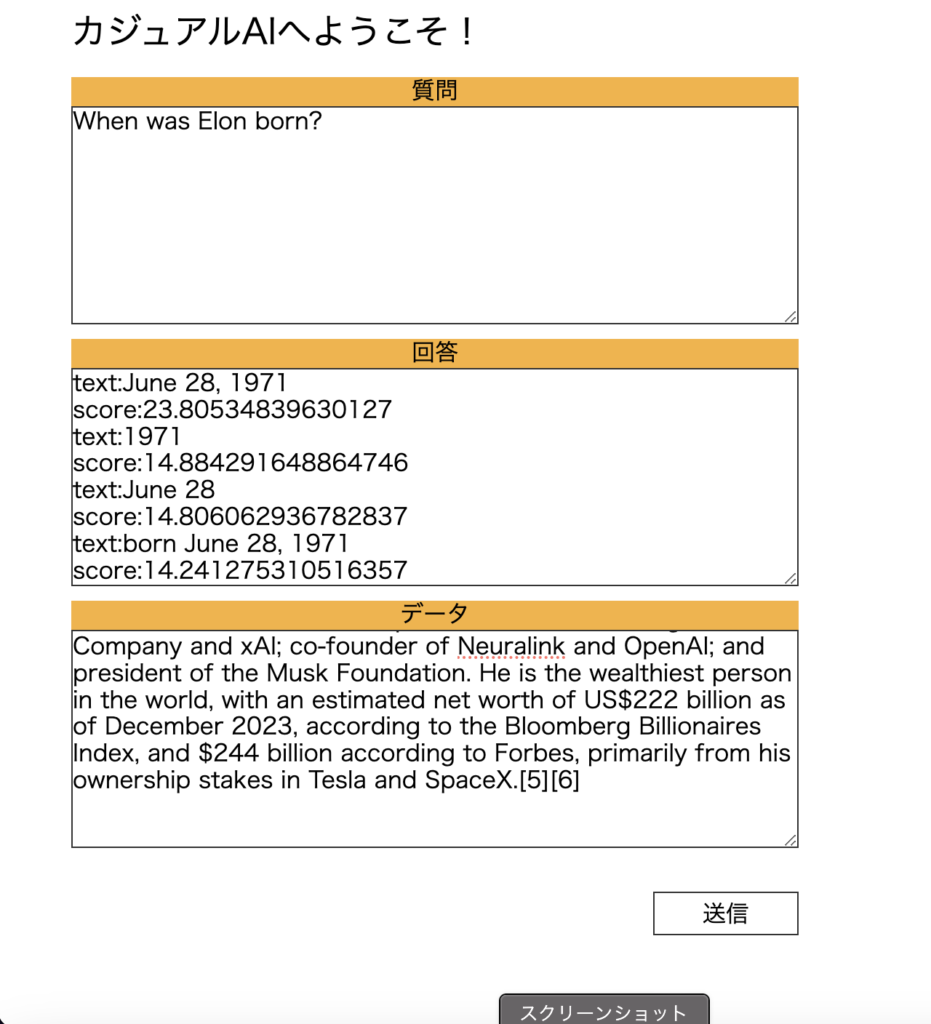
成功例
イーロンマスクはいつ生まれましたか?
まとめ
今回は公式ページに載っている例をちょっと調整したものを使用しています。
詳しくみてみたい方は、見るてみると良いでしょう。
今回は、ちょっとしか試せていませんがChatGPT並みの性能ものを自作を目指してみようと思います。
モデルについては自分で作ると大変なので公開されているものを使用する予定です。
最終的には“なんか”作りたい!
ここまで読んでいただきありがとうございましたノシ