目次
概要
本記事から3本立てで書かせていただきます。
STEP
PART 1 ローカルのjsonファイルを読み込む方法
本記事
STEP
PART2 jsonを配列にバラす方法
あわせて読みたい


【JavaScript】 jsonを配列にバラす方法【ミニ記事】 〜Chart.jsを使ってみよう 編〜 Part2
概要 前回の記事を読んで頂いた方、ありがとうございます。 本記事はPart2ですが、単体でもお読み頂けます。 STEPPART 1 ローカルのjsonファイルを読み込む方法 https:/...
STEP
PART3 ローカルのjsonファイルを読み込み、Chart.jsでグラフ作ってみた
あわせて読みたい


【JavaScript】 jsonファイルを読み込み、Chart.jsでグラフ作ってみた【ミニ記事】 〜Chart.jsを使って...
概要 お待たせしました。 すぐに投稿すると言いましたが、お待たせしてしまいました。 STEPPART 1 ローカルのjsonファイルを読み込む方法 https://gold-x-egg.com/%e3%8...
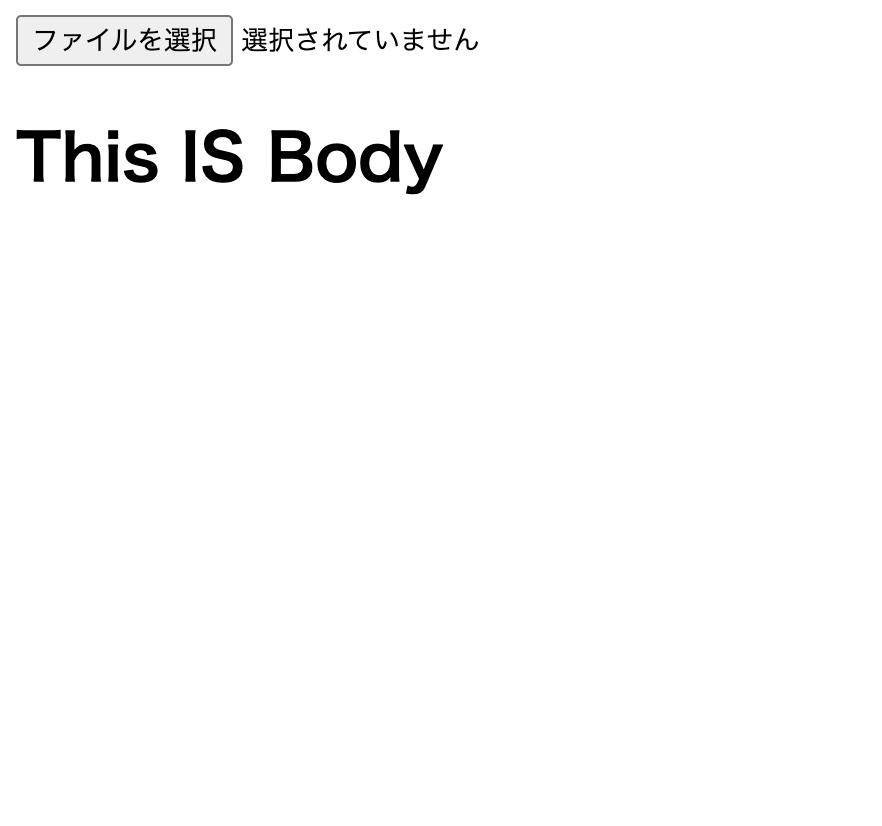
成果物
1..html形式でコードを保存し、ブラウザで開きます。

2.適当な.jsonを用意し、ファイル選択します。
サンプル.json
{
"databases":[
{
"labels":"コーラ",
"label":"コーラ",
"data":"50"
},
{
"labels":"サイダー",
"label":"サイダー",
"data":"20"
},
{
"labels":"モンスター",
"label":"モンスター",
"data":"30"
}
]
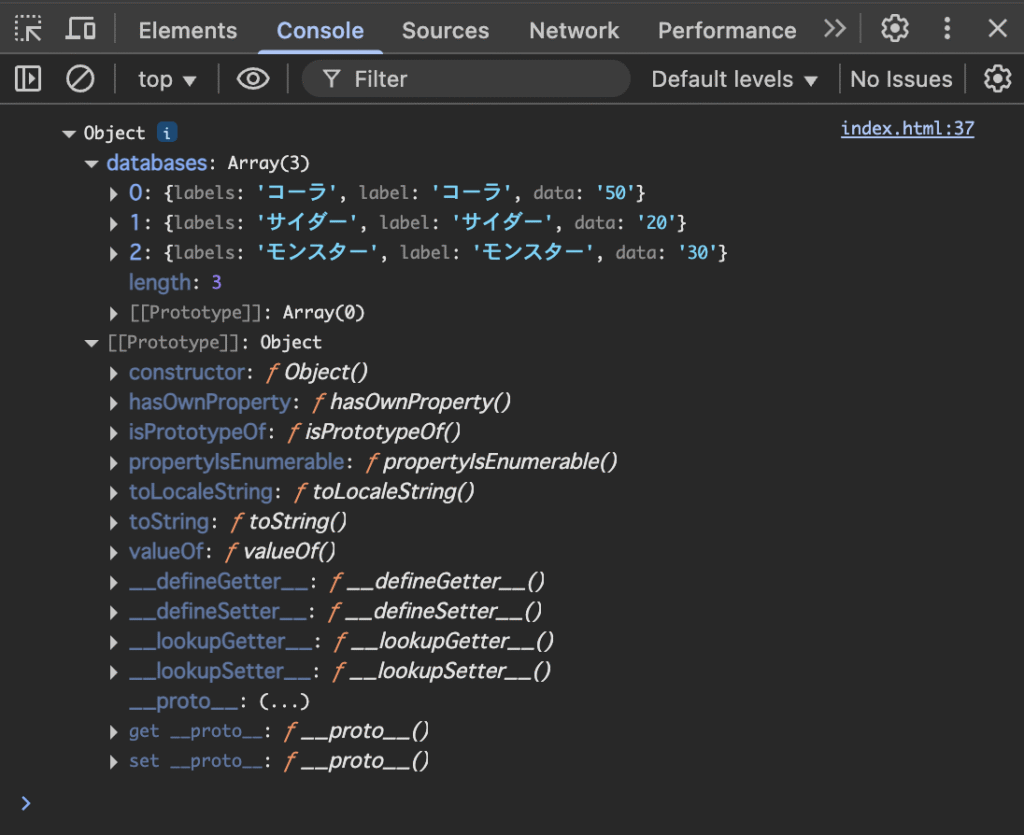
}読み込み結果は、デベロッパーツールのコンソールで確認することができます。
3.デベロッパーツールのコンソール
Chromeだと、その他ツール→デベロッパーツール→consoleで確認できます。

コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>jsonを読み込みますわよ</title>
</head>
<body>
<input type="file" accept=".json" id="filedata" onchange="readjson()">
<h1>This IS Body</h1>
</body>
<script>
//ファイルを読み込む関数
function readjson() {
const file = document.getElementById("filedata").files[0];
const reader = new FileReader();
//ファイルの読み込み
reader.readAsText(file);
//ファイルが読み込まれた時発動。中身をjson形式で読みこむ
reader.onload = (event) => {
const data = JSON.parse(event.target.result);
console.log(data);
};
}
</script>
</html>使用したオブジェクト・メソッド
FileReader
ユーザーのコンピューターに保存されているファイル(または生のデータバッファー)の内容を非同期に読み取ることができます。
詳細はこちら
FileReader – Web API | MDN
FileReader オブジェクトを使用すると、ウェブアプリケーションは、ユーザーのコンピューターに保存されているファイル(または生のデータバッファー)の内容を非同期に読…
readAsText()
指定された Blob または File の内容を読み取るために使用します。
詳細はこちら
FileReader.readAsText() – Web API | MDN
readAsText() メソッドは、指定された Blob または File の内容を読み取るために使用します。読み取り操作が完了すると、 readyState が DONE に変わり、 loadend イベント…
JSON.parse()
文字列を JSON として解析し、文字列によって記述されている JavaScript の値やオブジェクトを構築します。
詳細はこちら
JSON.parse() – JavaScript | MDN
JSON.parse() 静的メソッドは、文字列を JSON として解析し、文字列によって記述されている JavaScript の値やオブジェクトを構築します。オプションのリバイバー関数で、…
Event: target
target は Event インターフェイスの読み取り専用プロパティで、イベントが配信されたオブジェクトへの参照です。
詳細はこちら
Event: target プロパティ – Web API | MDN
target は Event インターフェイスの読み取り専用プロパティで、イベントが配信されたオブジェクトへの参照です。これは、イベントのバブリングまたはキャプチャ段階でイベ…
まとめ
短めの記事なので、苦労せずに読んで頂けたかなと思います。
読んで頂きありがとうございます。
コード自体はほぼできているので、Part 2,3をすぐに公開できると思います。
楽しみにしていただけると幸いです。