こんにちは!
以前、JavaScriptとhtml、cssを使って電卓を作りました。
今回はボタンを押したときに音が出るよう改良してみました。
目次
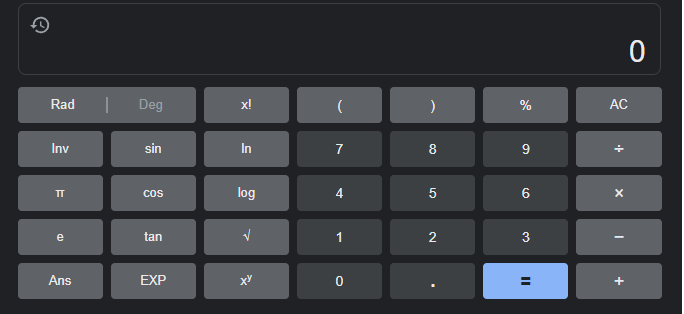
完成したものはこちら
やかましくなりました。
実際のコード
コードはこちら。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>電卓</title>
<style>
.botan{
height: 50px;
width: 50px;
box-sizing: border-box;
border: 1px solid #fff;
background: hsl(143, 70%, 83%);
cursor: pointer;
}
.botan_reset{
height: 50px;
width: 200px;
box-sizing: border-box;
border: 1px solid #fff;
background: hsl(0, 52%, 75%);
cursor: pointer;
}
</style>
<script>
let tmp="";
function num(num){
document.getElementById('edit_area').innerHTML = String(tmp+num) ;
tmp=tmp+num;
document.getElementById('audio_num').currentTime = 0;
document.getElementById('audio_num').play();
}
function result(){
if(tmp===""){
document.getElementById('audio_result').currentTime = 0;
document.getElementById('audio_result').play();
//計算式が空白なら、計算しない
return 0;
}
document.getElementById('edit_area').innerHTML =eval( tmp ) ;
document.getElementById('audio_result').currentTime = 0;
document.getElementById('audio_result').play();
}
function reset(){
tmp="";
document.getElementById('edit_area').innerHTML = tmp;
document.getElementById('audio_reset').currentTime = 0;
document.getElementById('audio_reset').play();
}
</script>
</head>
<body>
<!-- 結果表示 -->
<div id="edit_area"></div>
<!-- 一段目 -->
<br></br>
<input type="button" value="7" onclick="num(7)" class="botan">
<input type="button" value="8" onclick="num(8)" class="botan">
<input type="button" value="9" onclick="num(9)" class="botan">
<input type="button" value="÷" onclick="num('/')" class="botan">
<br></br>
<!-- 二段目 -->
<input type="button" value="4" onclick="num(4)" class="botan">
<input type="button" value="5" onclick="num(5)" class="botan">
<input type="button" value="6" onclick="num(6)" class="botan">
<input type="button" value="×" onclick="num('*')" class="botan">
<br></br>
<!-- 三段目 -->
<input type="button" value="1" onclick="num(1)" class="botan">
<input type="button" value="2" onclick="num(2)" class="botan">
<input type="button" value="3" onclick="num(3)" class="botan">
<input type="button" value="-" onclick="num('-')" class="botan">
<br></br>
<!-- 四段目 -->
<input type="button" value="0" onclick="num(0)" class="botan">
<input type="button" value="." onclick="num('.')" class="botan">
<input type="button" value="=" onclick="result()" class="botan">
<input type="button" value="+" onclick="num('+')" class="botan">
<br></br>
<input type="button" value="C" onclick="reset()" class="botan_reset">
<!-- ボタンの音 -->
<audio id="audio_num"><source src="./audio/maou_se_system48.mp3" type="audio/mp3">
<audio id="audio_result"><source src="./audio/maou_se_onepoint26.mp3" type="audio/mp3">
<audio id="audio_reset"><source src="./audio/maou_se_system03.mp3" type="audio/mp3">
</body>
</html>
前回からの変更箇所
前回からの変更箇所は3つ!
- 音が出るように変更
- ボタンの位置の変更
- result関数に処理の処理の追加
①はaudioタグを使うことで実装
audioタグ
<audio> は HTML の要素で、文書内に音声コンテンツを埋め込むために使用します。
あわせて読みたい
bodyにこちらを追加。
<!-- ボタンの音 -->
<audio id="audio_num"><source src="./audio/maou_se_system48.mp3" type="audio/mp3">
<audio id="audio_result"><source src="./audio/maou_se_onepoint26.mp3" type="audio/mp3">
<audio id="audio_reset"><source src="./audio/maou_se_system03.mp3" type="audio/mp3">
htmlファイルがあるフォルダに、audioフォルダを作成。
そこにmp3を置いてます。
<source src=”./audio/maou_se_system03.mp3″の./ は同じディレクトを指します。
素材はこちらのサイトのものを使わせていただきました。
②ですが、参考にしたのはgoogleの電卓です。

③result関数に処理の処理の追加
関数に、下記を追加
1行目はボタンを連続に押すことができるように追加。
2行目は実際に音を出す処理。
<code><kbd>document.getElementById('audio_num').currentTime = 0;
document.getElementById('audio_num').play();</kbd></code>
currentTimeプロパティ
HTMLMediaElement インターフェイスの currentTime プロパティは、現在の再生時間を秒単位で示します。
あわせて読みたい
HTMLMediaElement: currentTime プロパティ – Web API | MDN
HTMLMediaElement インターフェイスの currentTime プロパティは、現在の再生時間を秒単位で示します。
0を入れることで、再生時0秒から再生されるようになります。
最後までご覧いただきありがとうございました。