目次
お約束の準備
前提として下記2つの投稿が完了した状態である必要があります。(Node.jsとExpressの環境構築)
こちらの環境がある方は、青の吹き出しまで飛ばしていただいて問題ないです。
Node.js準備編
Express準備編
ここから準備
1.フォルダを作ります。
名前はProxyとでもしておいてください。
作成が完了したら、ターミナルを開きディレクトリを移動します。
cd Desktop/server/Proxy2.package.jsonの作成
npm init -y3.Expressのインストール
npm install expressこれで下準備の完了です。
プロキシフレームワークのインストール
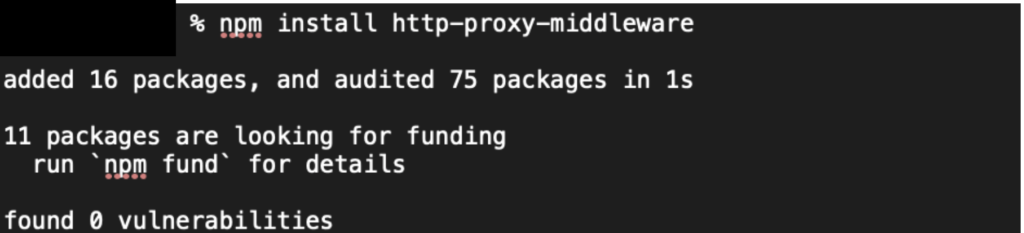
プロキシ機能が使えるように下記のコマンドを入力します。
npm install http-proxy-middleware 下記のようになれば成功です。

index.jsの中身
index.jsの中身を下記のように編集し、package.jsonのあるフォルダに配置します。
const express = require("express");
const app = express();
const { createProxyMiddleware }= require("http-proxy-middleware")
app.get("/", async function (req, res) {
res.setHeader("Content-Type", "text/plain; charset=utf-8");
res.send("こんにちは");
res.end();
});
app.use("/api",(req,res,next) => {
createProxyMiddleware({
target:"https://zipcloud.ibsnet.co.jp/api/search?zipcode=7830060",
changeOrigin:true,
pathRewrite:{
[`^/api`]:"",
},
})(req,res,next)
})
app.listen(3000,function() {
console.log("Listening on localhost port 3000");
});/apiというディレクトリを指定すると、APIリクエストするようにしています。
使用しているAPIはこちらです。
試してみよう
ターミナルで下記コマンドを入力し、サーバーを起動します。
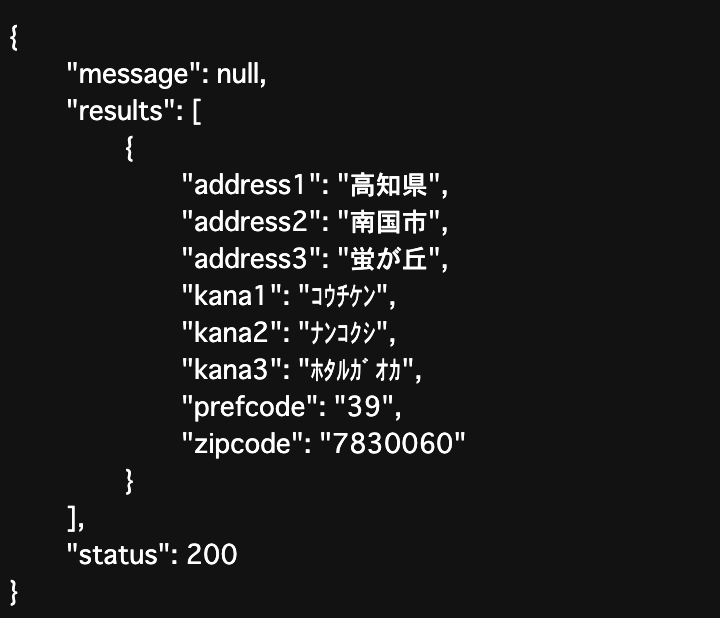
node index.js下記リンクにアクセスすると、apiからの情報がjson形式で表示されます。
このように表示されていれば成功です。

まとめ
フロントエンド側からエンドポイントに直接アクセスすると、APIキー・トークンが丸見えとなります。
APIの勉強を始めてばかりだと、どうするん?となります。
しかし、今回インストールしたフレームワークによりこの問題を回避することができました。
今回インストールしたフレームワークには、より機密性を高めることができる機能が存在します。
次回記事にしようと思いますので、楽しみしていただけると幸いです。